1.下載Flex SDK.http://www.adobe.com/products/flex/
2.下載的檔名:flex_sdk_3.zip
在D糟新增一個資料夾:flex,把flex_sdk_3.zip解壓縮到此資料夾。
3.設定環境
注意:是;D:\flex\bin
要記得有 ;
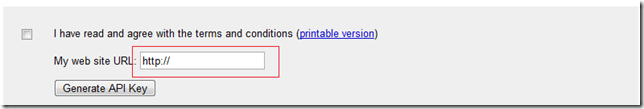
4.申請Google Map API Key
http://code.google.com/intl/zh-TW/apis/maps/
輸入你的網站名稱。
注意:這個網站指的是,你會把最後產生出來的swf檔上傳到那裡去。
不是你要擺的blog。用錯了地圖會show不出來。
5.下載 Google Map for Flash SDK
http://maps.googleapis.com/maps/flash/release/sdk.zip
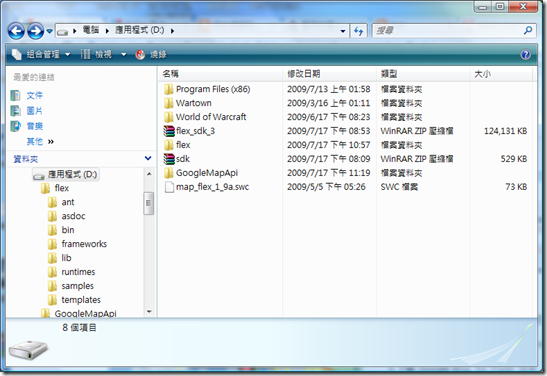
6.解壓縮後從lib目錄裡面把map_flex_1_9a.swc檔放到D:下
7.在d:下新增一個檔案HelloWorld.mxml
檔案內容如下:記得將your_api_key改成你剛才申請的金鑰。24.802064,120.971632為指定的經緯度。這個是新竹火車站的經緯度。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<maps:Map xmlns:maps="com.google.maps.*" id="map" mapevent_mapready="onMapReady(event)" width="100%" height="100%"
key="your_api_key"/>
<mx:Script>
<![CDATA[
import com.google.maps.Map;
import com.google.maps.LatLng;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.overlays.Marker;
import com.google.maps.overlays.MarkerOptions;
import com.google.maps.MapType;
import com.google.maps.LatLng;
import com.google.maps.styles.FillStyle;
import com.google.maps.styles.StrokeStyle;
private function onMapReady(event:Event):void {
map.setCenter(new LatLng(24.802064,120.971632), 16, MapType.NORMAL_MAP_TYPE);
var marker:Marker = new Marker(
new LatLng(24.802064,120.971632),
new MarkerOptions({ fillRGB: 0x004000 }));
this.map.addOverlay(marker);
}
]]>
</mx:Script>
</mx:Application>
8.使用命令提示模式執行:
mxmlc HelloWorld.mxml -library-path+=map_flex_1_9a.swc
如果你的機器上沒有安裝Java有可能會失敗。
請到http://www.java.com/zh_TW/ 安裝。
9.安裝到你的Blog………………….
http://xor.myweb.hinet.net/flash/HelloWorld.swf 上傳的地方。
<div id="map_canvas" name="map_canvas">
<embed width="800px" height="600px" src=http://xor.myweb.hinet.net/flash/HelloWorld.swf
quality="high" flashVars="key=your_api_key" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"> </embed>
</div>
10.結果如下:












沒有留言:
張貼留言